Snippet - Preview Sample Webpage
comp6080ass1
Paste this snippet just after your body tag and replace SAMPLE_IMG with
the reference to your sample image.
<div
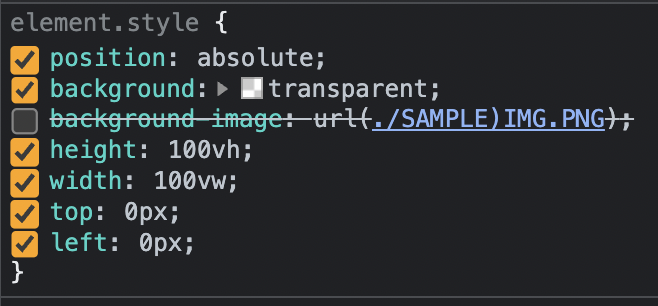
style="position: absolute; background: transparent; z-index: 9999999; background-image: url('./SAMPLE_IMG.PNG'); height: 100vh; width: 100vw; top: 0px; left: 0px;">
</div>should look something like this:
<body>
<div
style="position: absolute; background: transparent; background-image: url('./SAMPLE_IMG.PNG'); height: 100vh; width: 100vw; top: 0px; left: 0px;">
</div>
<!-- everything else ... -->
</body>To use this it's just simply size your window (with device view on chromium or whatever else works on your browser) to the exact dimensions of the sample image.

Then you can toggle on and off the background image on that div element as shown

This should help with the development of Assignment 1!