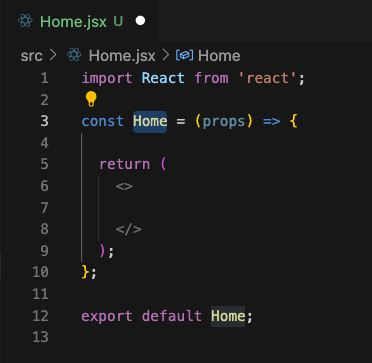
React component snippet
vscodeshortcut
Here is a quick method to create a basic react component skeleton.
- Firstly on
vscodego to the command palletCtrl+Shift+Pon windows andCmd+Shift+Pon mac. - Then find configure user snippets.
- Then select new Global snippets file
- Name this
reactfunctionalcomponent.json
Inside this file you should paste this:
{
"Create a React component skeleton": {
"prefix": "rfc",
"body": [
"import React from 'react';",
"",
"const ${1:${TM_FILENAME_BASE}} = (props) => {",
"",
"\treturn (",
"\t\t<>",
"\t\t\t$0",
"\t\t</>",
"\t);",
"};",
"",
"export default ${1:${TM_FILENAME_BASE}};",
""
],
"description": "Create a React functional component"
}
}Once you save this file you can then simply write rfc and when you press tab it will build the bolier plate code for you as shown: